Despite the spattering of headlines that have popped up over the past several years proclaiming "infographics are dead," infographics are, in fact, alive and well.
Infographics aren't just alive and well -- they remain a staple in many business's content strategies. And while there are a lot of them, marketers who spend the time aligning the topic, content, and style of their infographics with the needs and preferences of their target audiences are still finding success among their audience.(And by "success" I mean driving traffic -- and potential leads -- to their websites and generating social buzz through people sharing and commenting.)
As of 2018, the use of infographics among B2B marketers has increased the most of any marketer in the last four years, now at 65%. And according to John Medina, a developmental biology expert, adding an image to written content can increase one's ability to retain that information by 55% (wow).
Download 10 free infographic templates here to help you create professional-looking infographics without a designer.
But how can those who don't necessarily have a design background -- or the budget to commission an agency, hire a dedicated in-house designer, or purchase expensive design software -- create professional-looking infographics that are able to captivate their audiences?
Here's a little secret: You can do it using the software you probably already have installed on your computer. That's right -- PowerPoint can be your best friend when it comes to visual content creation.
To help you get started, we've created 10 fabulous infographic templates you can download and use for free right within PowerPoint. Don't be shy ... download them here.
And in this post, we'll highlight five of the infographic templates from the download and teach you some PowerPoint infographic creation basics along the way. Just be sure to download the PowerPoint templates for yourself so you can easily customize the designs you see below!
5 Infographics That Teach You How to Create an Infographic in PowerPoint
1. How to Create an Infographic Filled With Data
Infographics and data visualization are the peanut butter and jelly of the visual content world.
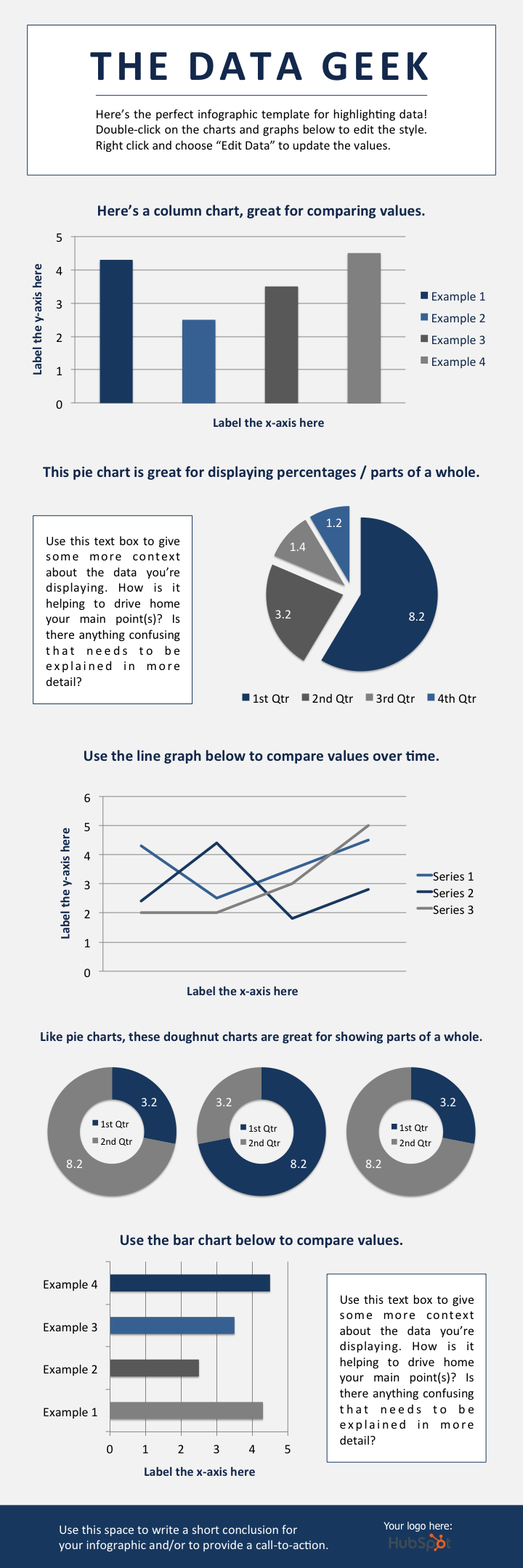
When you have new data to reveal to the world, you can use an infographic to display that data as part of a cohesive, visual narrative. And that's exactly what the "Data Geek" template is for.

We've loaded this template with a variety of different charts and graphs, which you can easily update with your own data. (Just right click on a graph, choose "Edit Data," and you'll be able to customize the values in an Excel spreadsheet.)
Not sure which types of graphs to use for your different data sets? Here are some best practices to keep in mind:
- Column chart: Use for comparing different categories or for showing changes over time (from left to right).
- Pie chart: Use for making part-to-whole comparisons. (Note: They work best with small data sets.)
- Line graph: Use for showing data that changes continuously over time. Ideal for displaying volatility, trends, acceleration, or deceleration.
- Doughnut chart: Use like a pie chart. This stylistic variation allows you to put a number, graphic, or other visual in the center of the chart.
- Bar chart: Use like a column chart. (The horizontal bars make it easier to display long category names.)
2. How to Make a Timeline Infographic
Telling the history of a particular industry, product, brand, trend, or tactic can be a great topic for an infographic. And while there are a variety of different ways that you can visualize time -- including in a circle, which is what we did with our Google algorithm updates infographic -- the timeline is by far the most common and easiest design method to use.
Before we describe how to create a timeline via our timeline infographic template, find out below how to design a timeline from scratch using PowerPoint.
How to Make a Timeline in PowerPoint
- Select "SmartArt" from the PowerPoint navigation bar.
- Find a graphic that fits your data from the Process menu.
- Or, select "Alternating Picture Circles" from the Picture menu.
- Add or remove timestamps from your timeline graphic.
- Insert your data into the graphic.
- Edit the text and imagery of your SmartArt graphic.
1. Select "SmartArt" from the PowerPoint navigation bar.
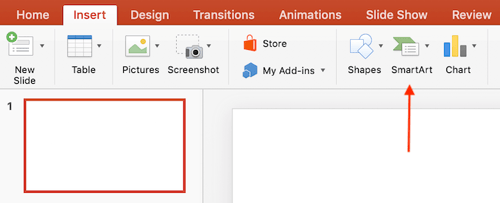
To make a timeline graphic in PowerPoint, suitable for any infographic, open PowerPoint and click "Insert" from the top navigation bar, as shown below. Then, select the SmartArt icon beneath the navigation bar, where you'll find several categories of graphics to choose from.

2. Find a graphic that fits your data from the Process menu.
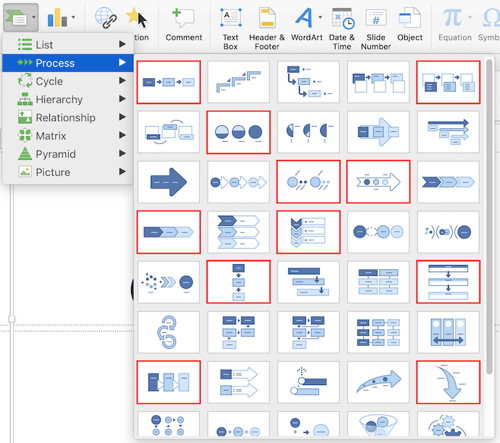
There are two categories of graphics that make effective timelines. The first is the Process category. Click this option to expand the graphics menu shown below. To make your selection easier, we've highlighted in red a few of the most fitting timeline-related graphics.

3. Or, select "Alternating Picture Circles" from the Picture menu.
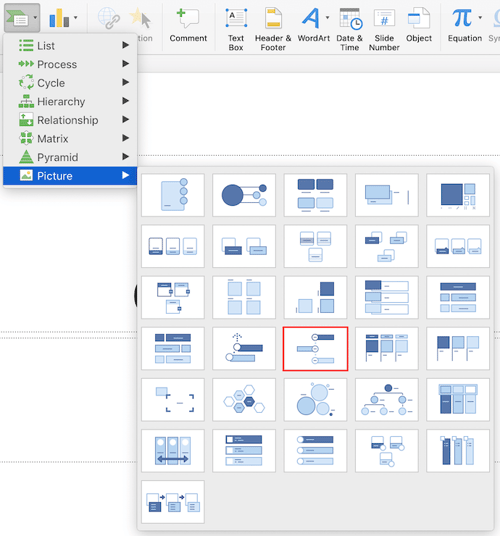
Aside from the Process menu of graphics, you'll also find a viable timeline graphic in the Picture category. Select this category and you'll find the "Alternating Picture Circles" option near the center of the graphics menu. We've highlighted it in red, below.

4. Add or remove timestamps from your timeline graphic.
For the sake of these instructions, we'll use the "Alternating Picture Circles" graphic from the Picture menu. Once you've inserted this graphic into your first PowerPoint slide, you can add or remove circular icons to match how many dates or periods of time your data covers.

5. Insert your data into the graphic.
At this point, the size of your timeline graphic should match the amount of data you have. Begin to fill your timeline with the information you plan to report on using this timeline.
6. Edit the text and imagery of your SmartArt graphic.
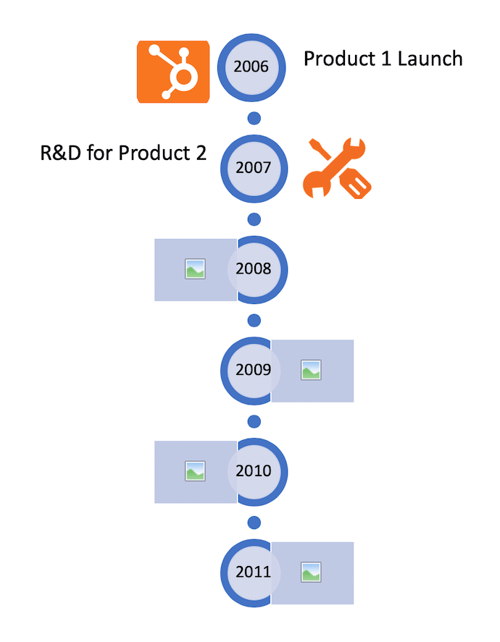
As with the other graphics available in PowerPoint's SmartArt, you can edit the text and the images associated with your timeline to your liking. As you can see below, we've edited the years and the images to better represent what happened at each point in time.
To insert images into your timeline graphic, simply right-click the square landscape icon, select a graphic "From File," and upload an image from your computer onto your PowerPoint slide.

Of course, if you're willing to give up a tiny bit of creative freedom for a ton of convenience, you can download the timeline infographic template below -- which opens directly in PowerPoint.
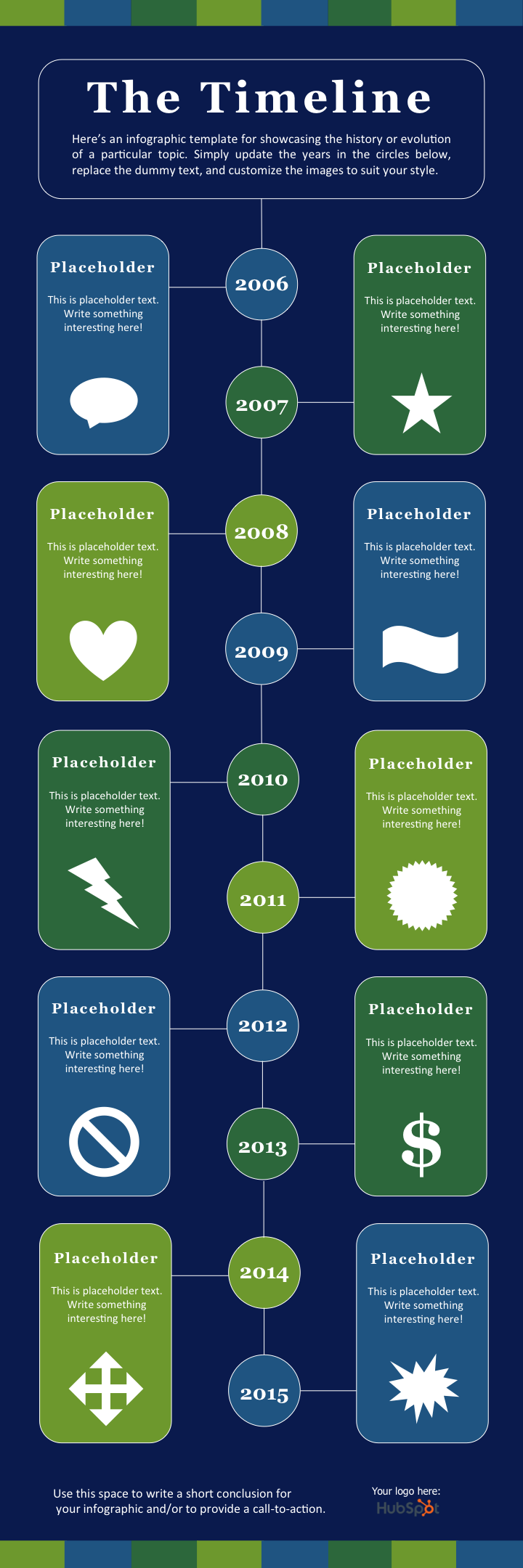
To tell your story with our timeline infographic template below, update the time periods in the center circles, replace the placeholder text, and adjust the visuals and colors to your liking. For those latter adjustments, you can choose "Insert" > "Shape in PowerPoint" to add in different visuals, and use the paint bucket (a.k.a. "color fill") icon to change the colors of different elements.

Want to make sure your timeline infographic hits all the right notes? Here are some tips to consider:
- Research. Research. Research. The best timeline infographics aren't just beautifully designed -- they also tell a great story based on extensive research. So before you start the design phase of your infographic, put in the time to surface the best information possible.
- Narrow the scope: Timelines that cover hundreds or thousands of years can certainly be interesting, but they can also require weeks or months of research. To keep your sanity, stick with shorter time periods.
- Keep your copy concise: Infographics are supposed to be visual. If you find yourself writing 100+ words for each date on your timeline, a blog post may be the better content format.
3. How to Design a Totally Hip Infographic
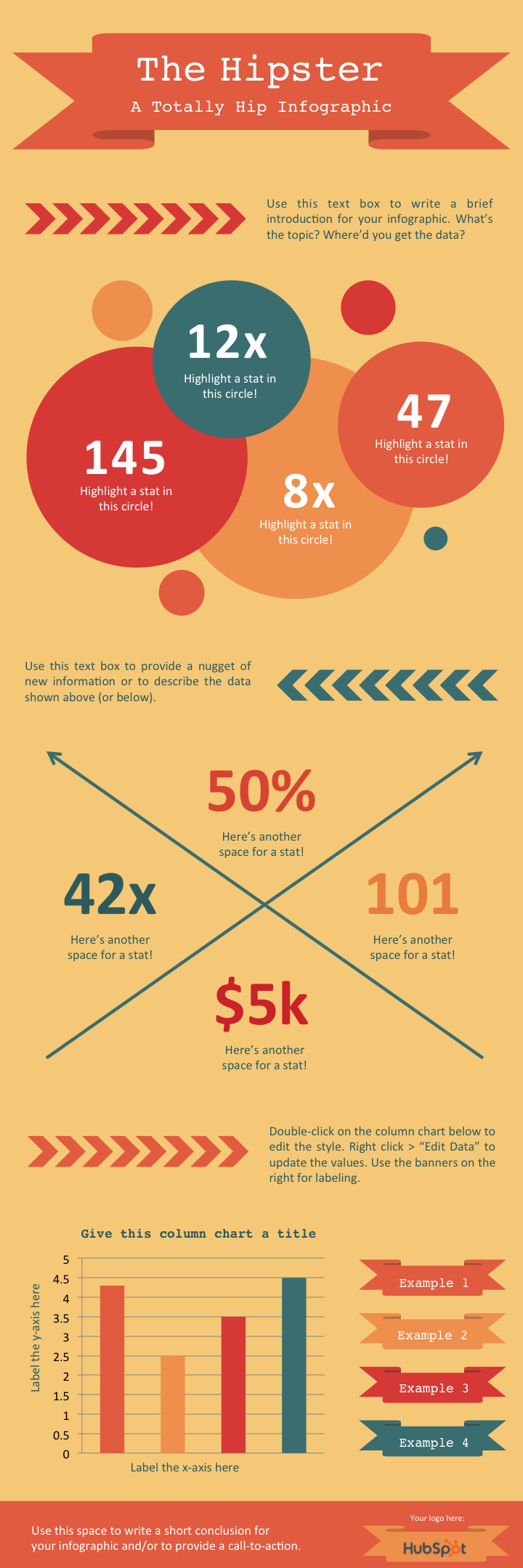
Ok, so "hipness" is definitely in the eye of the beholder. But for this infographic template we wanted to do something that reflected modern design trends, including using banners and arrows.
In terms of content, we provided plenty of space for both stats and copy. There's also a column chart at the bottom. But remember, you can always add different charts and graphs to the template wherever you see fit. Just select "Insert" > "Chart ..." and you'll have several options to choose from.

To make sure your end result is as hip as possible, here are some design tips to follow:
- Experiment with new color palettes. There are tons of free color palettes online. Don't believe me? Do a Google image search of "color palette." When you find a palette you like, drag the image directly into your PowerPoint presentation. Next, select the "color fill" bucket, choose "More Colors ..." and click on the eyedropper icon. With the eyedropper tool, you can select colors from your palette and use them for elements in your infographic.
- Take the time to manipulate shapes. PowerPoint has an extensive library of shapes -- including banners, ribbons, and arrows -- that you can use in your infographic design. By clicking and dragging on the little yellow diamonds that appear on these shapes, you can customize them. For example, you can make the pointy ends of a ribbon longer or shorter, or make the body of an arrow thinner or thicker.
4. How to Create a Flowchart Infographic
Warning: Creating a flowchart-style infographic is not for the faint of heart.
While on the surface a flowchart infographic may appear simple and fun, a lot of thought and planning need to go into making sure the different sections flow into each other in a logical way.
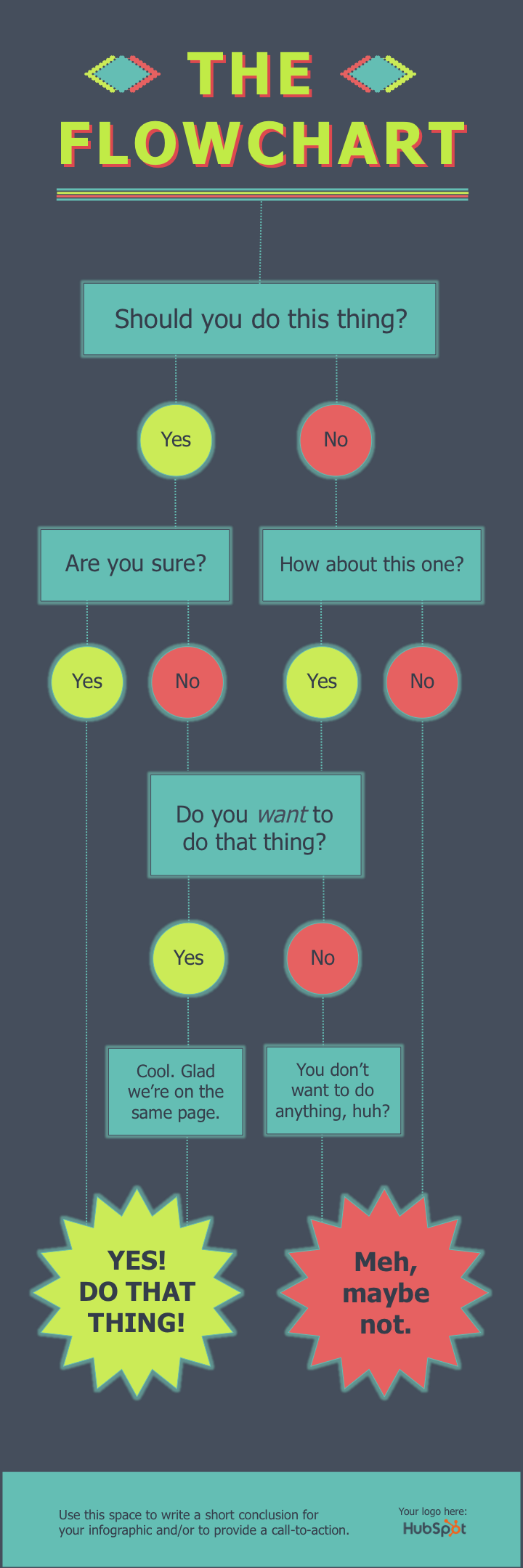
In our flowchart PowerPoint template, we created a basic flowchart structure, with positive responses guiding viewers to a conclusion at the bottom left of the infographic and negative responses guiding viewers to a separate conclusion at the bottom right of the infographic.

To ensure your flowchart infographic makes sense and is easy for viewers to navigate, follow these tips:
- Draw out the branches beforehand. Before you dive into PowerPoint, get out a pen and paper and do a rough outline of your flowchart. Test for weaknesses in your logic by answering questions in every possible combination and seeing where you end up. For best results, have a friend or coworker run through the flowchart too.
- The smaller the scope, the easier the execution. The more questions or stages you add to your flowchart, the more difficult it will be to create (and the harder it will likely be for viewers to understand). So try to narrow the focus of your flowchart.
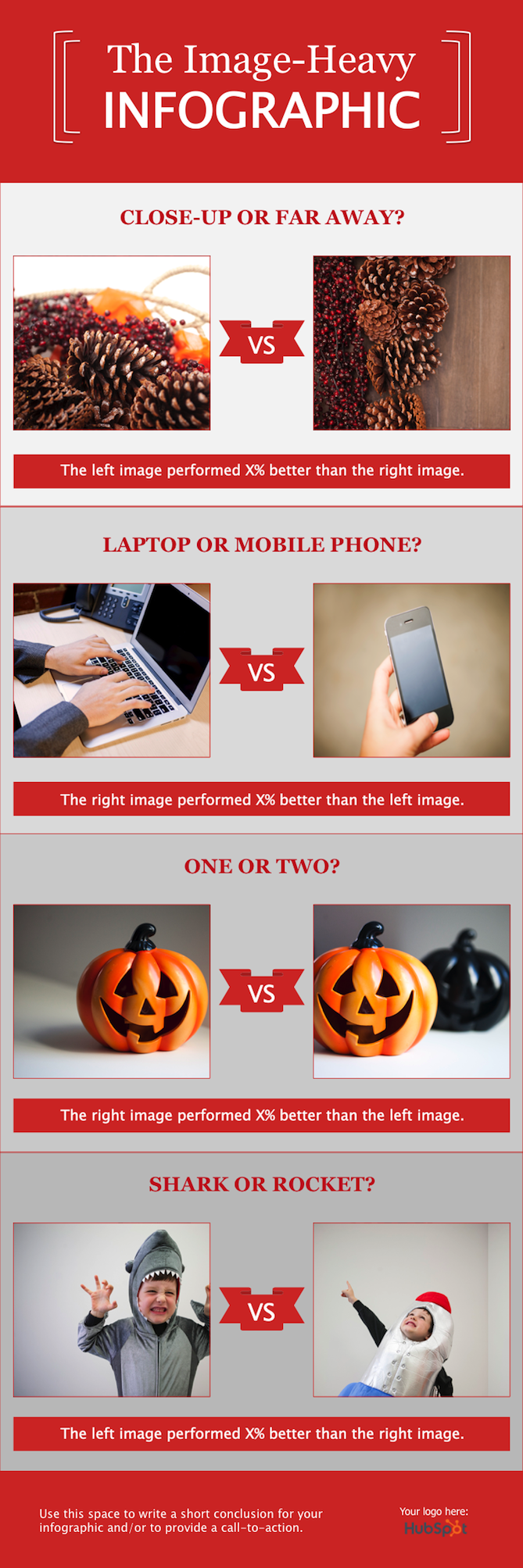
5. How to Design an Image-Heavy Infographic
So far, the infographic templates we've looked at have relied primarily on illustrations that you can create within PowerPoint. But of course, there's no reason why you can't bring external photos and other images into your infographic design.
We've created this image-heavy infographic template for that exact purpose. It's great for comparing different categories, ideas, or results, and since you don't need to create or customize a lot of shapes, it's a lot less work.

Here are some suggestions for ensuring your image-heavy infographic is easy on the eyes:
- Use high-quality images. It's better to scale down a big image (e.g. 2,000 pixels by 2,000 pixels) than to scale up a small image (e.g. 20 pixels by 20 pixels) in order to fit a particular space. The latter approach will result in images appearing pixelated and grainy.
- Use borders. Adding borders to your images will help make them feel like their part of a cohesive design. In PowerPoint, you can control the size, style, and color of borders under the "Format Picture" tab.
- Save your infographic as a PNG file. This is a best practice for all infographics, but is particularly relevant when publishing an infographic that contains photographs. The PNG extension offers better quality than other options. To save your finished infographic as a PNG file, you simply need to choose "File" > "Save As ..." and select PNG from the dropdown.
What are you waiting for? Grab your free infographic templates so you can start customizing fantastic-looking infographics of your own!
Want to learn more about infographics? Check out 10 Traits of Amazingly Awesome Infographics.
from Marketing http://bit.ly/2mEHbE7
via IFTTT


Comments
Post a Comment